What I Have Learned Today - #015

This morning I was preparing a presentation. Being fed up with the bulkiness of MS PowerPoint I was wanting to have lighter alternative. Having seen other people using similar products, I did find a presentation tool called Remark, a slideshow based on JavaScript that can run in a browser.
I had a play with it (bit of a learning curve), and initial thoughts on it are positive. What I like about it:
- Lightweight. You only need a few files downloaded without any installation
- Markdown. You can specify a whole presentation from a text editor
- Presenter mode. With built in timer and the speaker notes coming from the same markdown
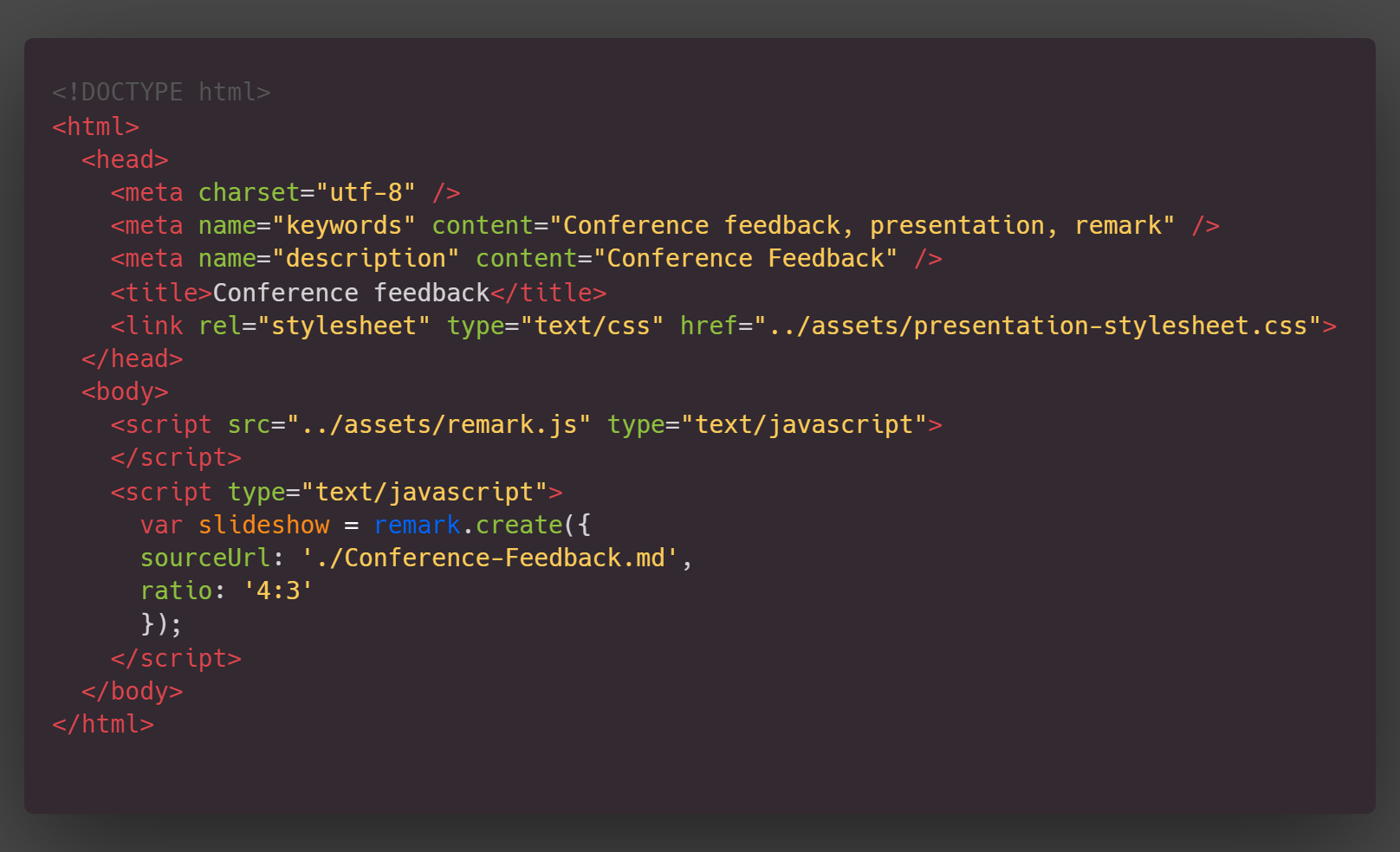
The examples on their project page are great to get you started but I already made a few improvements:
- Put the markdown in in a separate file
- Using a local copy of the CSS
- Using a local copy of
remark.js
For me this works better as you don’t need an internet connection and it allows for easier editing.

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<meta name="keywords" content="Conference feedback, presentation, remark" />
<meta name="description" content="Conference Feedback" />
<title>Conference feedback</title>
<link rel="stylesheet" type="text/css" href="../assets/presentation-stylesheet.css">
</head>
<body>
<script src="../assets/remark.js" type="text/javascript">
</script>
<script type="text/javascript">
var slideshow = remark.create({
sourceUrl: './Conference-Feedback.md',
ratio: '4:3' });
</script>
</body>
</html>
This post is part of a series of articles about “What I Have Learned Today”; acknowledging every day the thing I have learned. Feel free to read the other posts. all opinions in this article are my own and not necessarily represent the views of my employer.